Web SDK CSS Variables
The Web SDK provides CSS variables you can override to customize the fonts and color palettes used used for the customer journey.
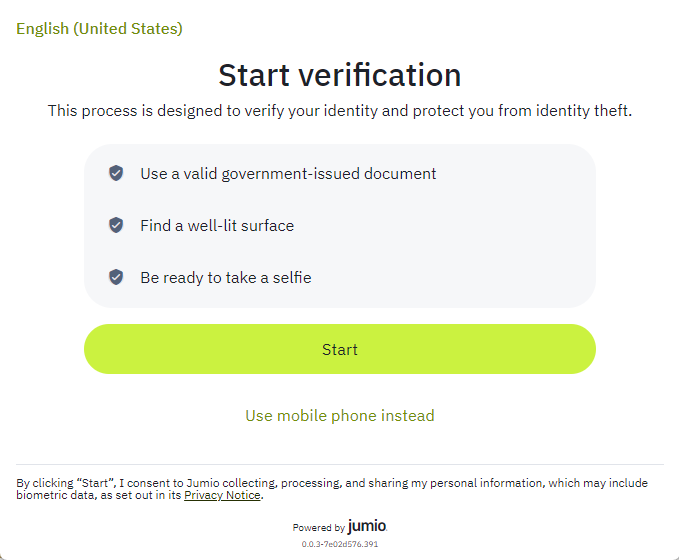
If you do not explicitly set the CSS variables defaults will be used. For example, the default Start verification page looks like this:

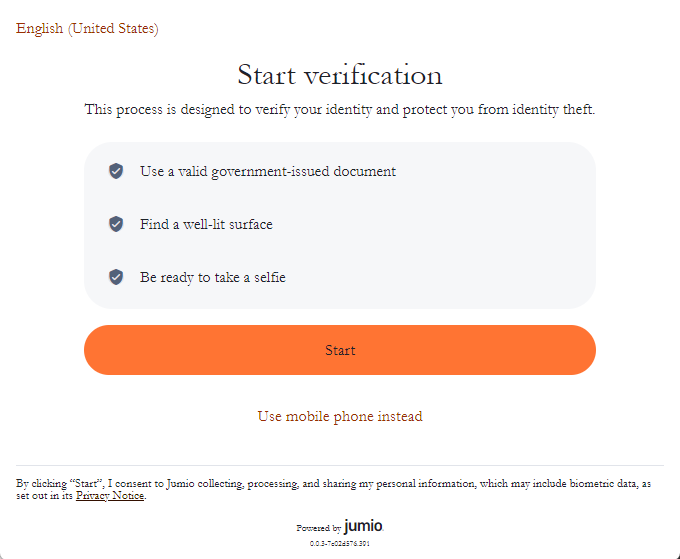
Example: CSS Variable Overrides
You can change the fonts and color schemes by setting variable values. The following example will:
-
Change the default font family to Garamond.
-
Base the primary color palette on orange.
-
Base the secondary color palette on blue.
:root {
--jumio-sdk-font: 'Garamond', serif;
--jumio-sdk-color-primary1: hsl(19, 100%, 90%);
--jumio-sdk-color-primary2: hsl(19, 100%, 70%);
--jumio-sdk-color-primary3: hsl(19, 100%, 60%);
--jumio-sdk-color-primary4: hsl(19, 100%, 50%);
--jumio-sdk-color-primary5: hsl(19, 100%, 40%);
--jumio-sdk-color-primary6: hsl(19, 100%, 30%);
--jumio-sdk-color-primary7: hsl(19, 100%, 10%);
--jumio-sdk-color-secondary1: hsl(238, 100%, 97%);
--jumio-sdk-color-secondary2: hsl(238, 100%, 95%);
--jumio-sdk-color-secondary3: hsl(238, 100%, 90%);
--jumio-sdk-color-secondary4: hsl(238, 100%, 81%);
--jumio-sdk-color-secondary5: hsl(238, 100%, 65%);
--jumio-sdk-color-secondary6: hsl(238, 100%, 50%);
--jumio-sdk-color-secondary7: hsl(238, 100%, 40%);
--jumio-sdk-color-secondary8: hsl(238, 100%, 28%);
--jumio-sdk-color-secondary9: hsl(238, 100%, 24%);
--jumio-sdk-color-secondary10: hsl(238, 100%, 20%);
--jumio-sdk-color-secondary11: hsl(238, 100%, 16%);
--jumio-sdk-color-secondary12: hsl(238, 100%, 14%);
}
The Start verification page will look like this: